プログラミングの勉強を初めて何日か経った頃HTMLやCSS,ほかの言語もしかり、同じようなコードを書くようなことが増えてきました。
いちいち同じコードを書くのもめんどくさいしコピペするのも手間、そんなときにスニペットが役に立ってきます。プログラミング初心者が覚えたての言葉を解説していきます。
間違えていたらコメントで教えてください。
スニペットって何?
そもそもスニペットって何?というかたも少なくないと思います。
スニペット(snippet)とは、よく使うプログラミングのコードを2,3文字で登録して
いつでも登録したコードを打てば登録したコードが記述できる仕組みのことです。英語だと切れ端、断片という意味らしく同じ言葉が書かれている付箋とイメージには近いのかなと思います。
スニペットを使うことのメリット
そんなスニペットを登録するメリットとは下記の2点があげられます。
コーディングの効率化
スニペットは長いコードをたった3文字で記入することだってできます。
最初に登録するときは少し面倒に感じますが、慣れてくれば気軽にスニペットを登録できるかと思いますので挑戦する価値はあると思います。
タイプミスがなくなる
SEのお仕事をするとなると1日に何万文字ものコードを書いていきます(SEではないので想像ですが)
一文字一文字コードを書いていくとなると時間もかかるし人間なのでタイプミスも出てきます。
そのミスと打つ文字を少なくできるのがスニペットの魅力です。
ミスを減らすことを意識するよりもそもそも打つ文字を減らすことでミスタイプをなくすことに役に立ってくれます。
スニペットの作り方
スニペットを実際に作っていきましょう。
VScodeでスニペット作成
ではさっそくスニペットを登録していきましょう。今回はHTMLのよく使うスニペットを登録していこうかと思います。
jsonファイルを作成する
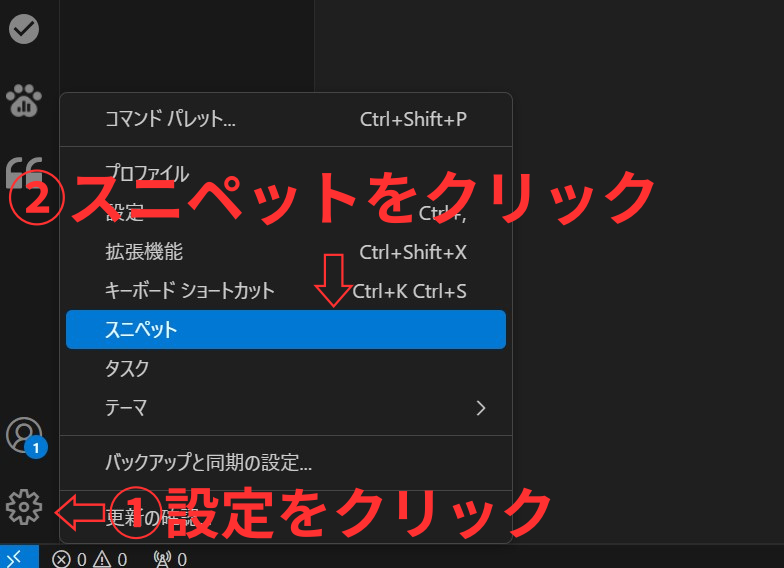
まずVScodeを開いていただき下の画像のように①設定(歯車マーク)をクリック、
その次にスニペットをクリックしていただきます。

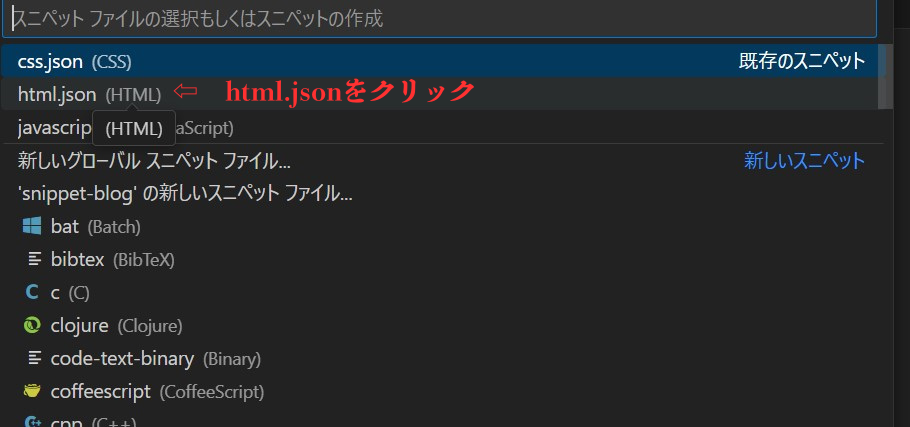
今回はHTMLのスニペットを登録するのでhtml.jsonをクリックしてください。
他にもCSSやJavaScriptなどのスニペットを書きたいとなれば上の検索バーに登録したい言語を検索していただければ出てきます。

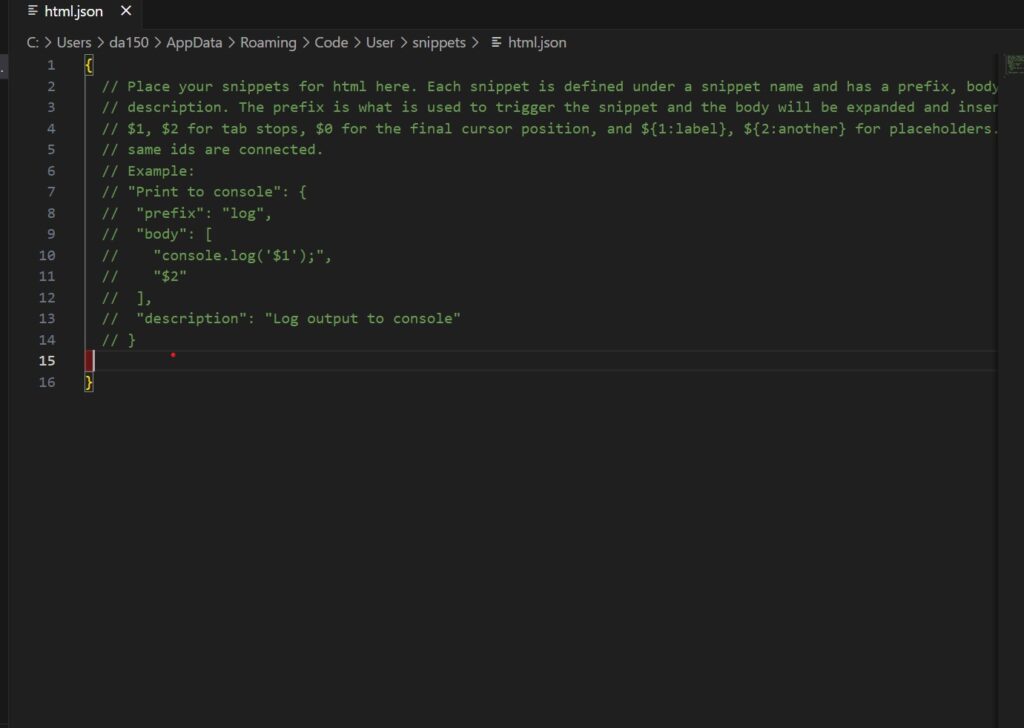
クリックすると以下のようなページが出ると思います。このページにスニペットを書いていきます。

スニペットを作るうえでのルールを覚えよう
スニペットを作るルールは上の画像のメモにも書かれていますがだいたいこのようなことを言っています。
“print to console”: { ⇦“この中にスニペットの名前を付けてください“
“prefix”: “log” ⇦合言葉を決めてください(左の場合:log と打ったら特定のBodyの中身が出ます)
“body”:[ ⇦ この中にスニペットの中身を書いていきます。
“console.log(‘$1’);”,
“$2”
],
とExampleには書いてありましたがこれだと少々物足りないので次から実際に見本を作ってきたので解説を交えて説明していこうと思います。
実際にHTMLのスニペットを作ってみよう!
それでは実際に例題を作ってきました。下記のようなコードを書くには数えるのも面倒くさくなるくらいの文字量を書かなくてはなりません。
タイトル
テキスト
この長い文字列をスニペットを設定するだけでたった3文字で打てちゃえばコードを打つ手間もミスも減らせると思いませんか?
さっそく設定したものを見ていきましょう。
${3:タイトル}
“, “\t\t\t${4:テキスト}
“, “\t\tはじめに上の1つ目のコードと2つ目のコードを見て皆さんはどう思うのでしょう?$や|など普段使わない記号が出現していたり、やたらとカッコでおおわれているなと感じるのではないでしょうか?
シンプルなスニペットを作るならこんなにやたらと記号を増やしたりわかりずらくする必要はありませんがもっとこの先が楽にやりやすくを考えるなら少し複雑でも作った方がいいと考えこのコードを書きました。
例えば${1:section}ここにはスニペットを表示させた後一番初めに編集できるようにカーソルを合わせてくださいねと指示しています。このおかげで同じ$1の{}の中に入った文字は自動で同じ文字になります。べんりでしょ?編集し終わったらtabキーで$1~$2~$3と移動もできます。
2つ目に$2の箇所を見ていただくと|section.div|となっているのが解ると思います。これはタグの種類の切り替えができます。閉じタグの方も同じようにあべこべになってしまうので注意してください。
残るは”やtの文字の前にやたらバックスラッシュが多いなと思いませんか?(バックスラッシュを打つと¥になってしまいます。読みづらいと思いますがご了承ください。)
1つ1つ説明すると
”の前にあるのは””の中で”を使う場合手前にバックスラッシュを使わなければならないというルールがあるからです、私もなぜかはわかりませんがそういうものだと覚えておいてください。
次にtの前にあるバックスラッシュですが
こちらはtabを一回押したと考えてくださいこれもこういうモノだと考えるといいかなと思います。
とにかくバックスラッシュtでtab一回分です。
作ったスニペットを使ってみよう
ここまで来てしまえばもう簡単です。prefixの通りに英単語を打つと魔法のようにコードが浮かび上がる体験があなたにもできたはずです。
あと注意点ですがこのまま2つ目3つ目とスニペットを書いてみようとする前に1個目の終わり
はたまた2個目の終わりに「 , 」カンマの付け忘れにはごちゅういください。うまく機能しなくなりますので。
まとめ
さて、最後までこの記事を読んでいただきありがとうございます。
この記事で皆様にいったい何を伝えたかったのかというと
スニペットを使って無から様々なものを生み出す感覚を味わってほしかったということです。
もちろんスニペットは長いコードを書く上で助けになる場面もありますがあくまで便利アイテムです。
なので頼りすぎずそういえばこんなサポート魔法があったなくらいの軽い気持ちで
コードを書く時に役立ててください。



コメント